
exports : object
- module exports
// local
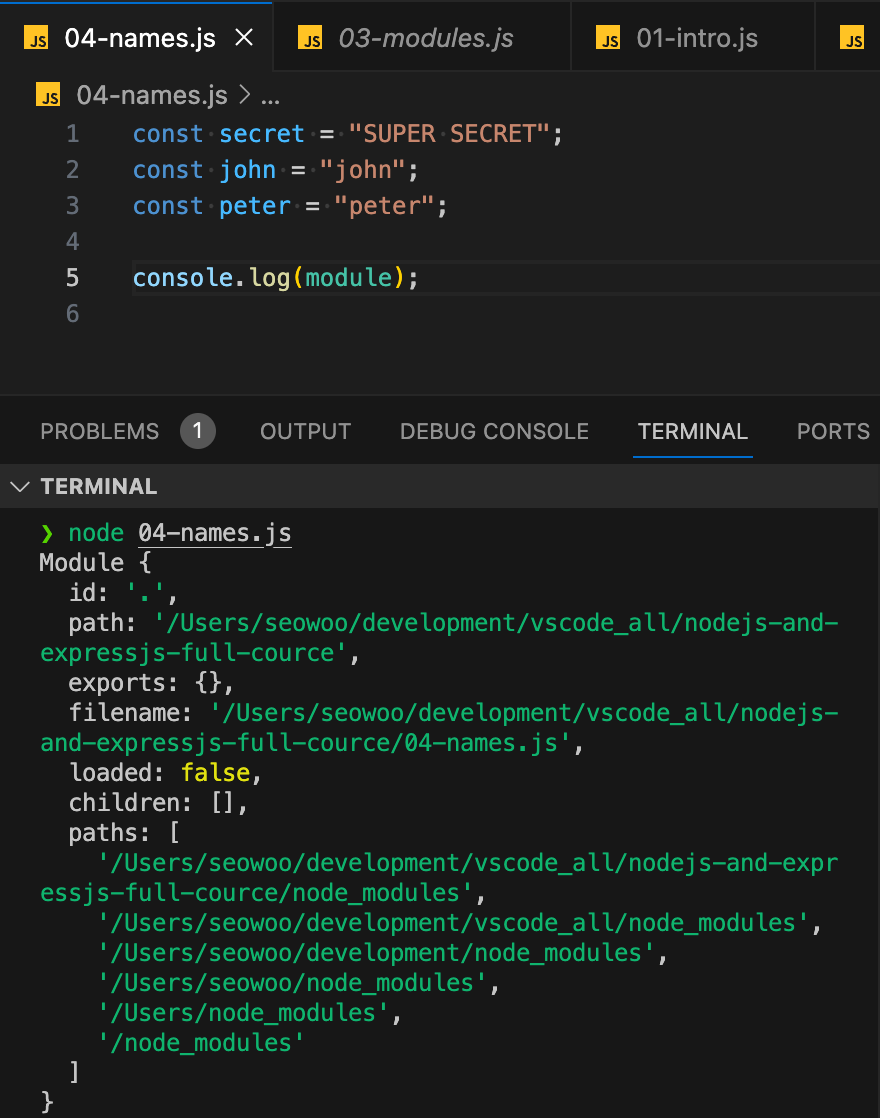
const secret = "SUPER SECRET";
// share
const john = "john";
const peter = "peter";
// console.log(module);
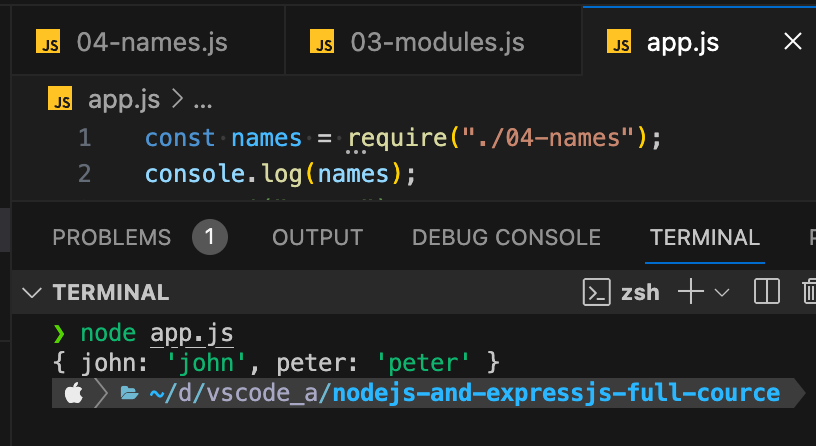
module.exports = { john, peter };
john, peter 의 key name이 같기 때문에 값을 그대로 전달
module 위치
const names = require("./04-names");

- module import
const { john, peter } = require("./04-names");
const sayHi = require("./05-utils");
sayHi("susan");
sayHi(john);
sayHi(peter);
or
const names = require("./04-names");
const sayHi = require("./05-utils");
sayHi("susan");
sayHi(names.john);
sayHi(names.peter);
export 각각.
06-alternative-flavor.js
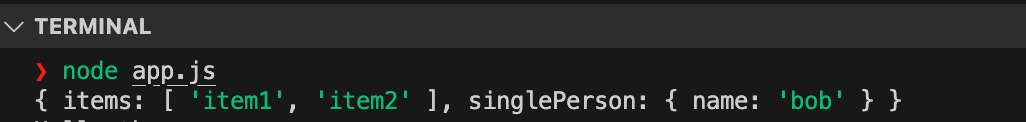
module.exports.items = ["item1", "item2"];
const person = {
name: "bob",
};
module.exports.singlePerson = person;const data = require("./06-alternative-flavor");
console.log(data);
function export
07-mind-grenade.js
const num1 = 5;
const num2 = 10;
function addValues() {
console.log(`the sum is : ${num1 + num2}`);
}
addValues();
// 함수 호출 module 가져옴
require("./07-mind-grenade");
'Javascript&Typescript > Node.js' 카테고리의 다른 글
| [Node.js] Express (0) | 2024.01.10 |
|---|---|
| [Node.js] npm (0) | 2024.01.07 |
| [Node.js] 프로젝트의 Directory structure (1) | 2022.11.07 |
| [Node.js] 프로젝트에 .gitignore 추가하기 (0) | 2022.11.04 |
| [Node.js] express-generator로 프로젝트 생성하기 (1) | 2022.11.04 |



댓글