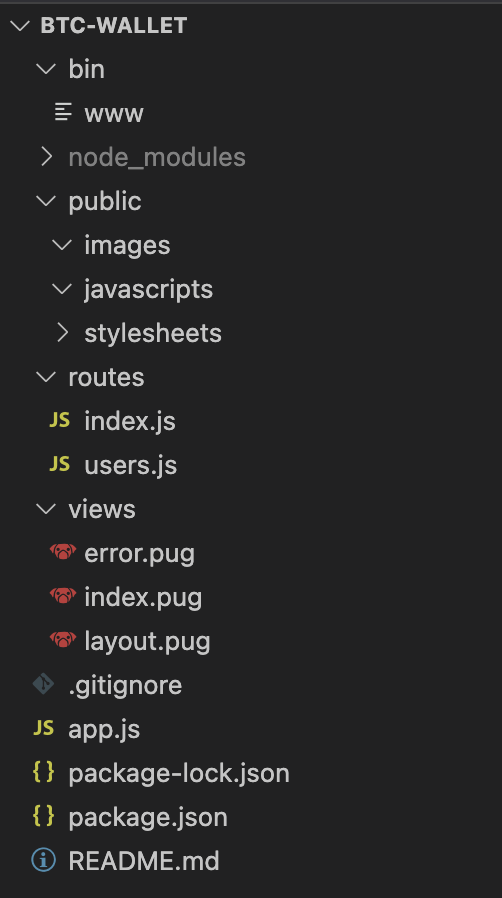
express-generator로 생성한 프로젝트의 Directory structure

- package.json
application dependency 와 다른 정보 정의
- bin/www
application entry point
application의 진짜 entry point인 app.js 를 require()
특정 port(default 3000)로 설정된 HTTP서버 설정
서버 연결, 수신
/**
* Module dependencies.
*/
var app = require('../app');
var debug = require('debug')('btc-wallet:server');
var http = require('http');
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
/**
* Create HTTP server.
*/
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);- app.js
express application object 생성
미들웨어 설정
** 미들웨어 : 메인 로직의 컨트롤러 앞뒤로 추가적인 일을 담당
app object를 module로 export
필요한 node 라이브러리 import
var express = require('express');
...
...
import된 express module을 사용해 app object 생성,
view template engine 설정 (view engine = pug)
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use() 통해 middleware libraries 추가
route-handling code 추가
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
error 와 HTTP 404 응답에 대한 hadler 추가
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports 에 추가. (/bin/www 에서 import 할 수 있다)
module.exports = app;
- Routes
routes/users.js
routes/index.js
...
routes/ 에 서버의 로직 작성.
라우터들 관리.
index.js 가 루트
router는 endpoint와 endpoint에서 실행되어야 할 로직을 연결
express module을 로드하고 express.Router 사용,
api 요청
routes/users.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;http://localhost:3000/users/ 접속

- Views (template)
view 디렉토리에 저장됨
파일 확장자 pug (pug로 설정)
템플릿을 렌더링해서 결과를 응답으로 보냄
template variable "title"을 전달하는 template "index"를 사용해 응답을 렌더링
routes/index.js
/* GET home page. */
router.get("/", (req, res, next) => {
res.render("index", { title: "Express" });
});
view/index.pug
extends layout
block content
h1= title
p Welcome to #{title}
참고 :
https://velog.io/@hiro2474/express-router-controller-middleware
'Javascript&Typescript > Node.js' 카테고리의 다른 글
| [Node.js] npm (0) | 2024.01.07 |
|---|---|
| [Node.js] module exports / require (0) | 2024.01.06 |
| [Node.js] 프로젝트에 .gitignore 추가하기 (0) | 2022.11.04 |
| [Node.js] express-generator로 프로젝트 생성하기 (1) | 2022.11.04 |
| [Node.js] Error: error:0308010C:digital envelope routines::unsupported (1) | 2022.10.27 |



댓글