Spring
HelloController.java
package com.sto.salepurchase.backstosalepurchase;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Arrays;
import java.util.List;
@RestController
public class HelloController {
@GetMapping("hello")
public List<String> Hello(){
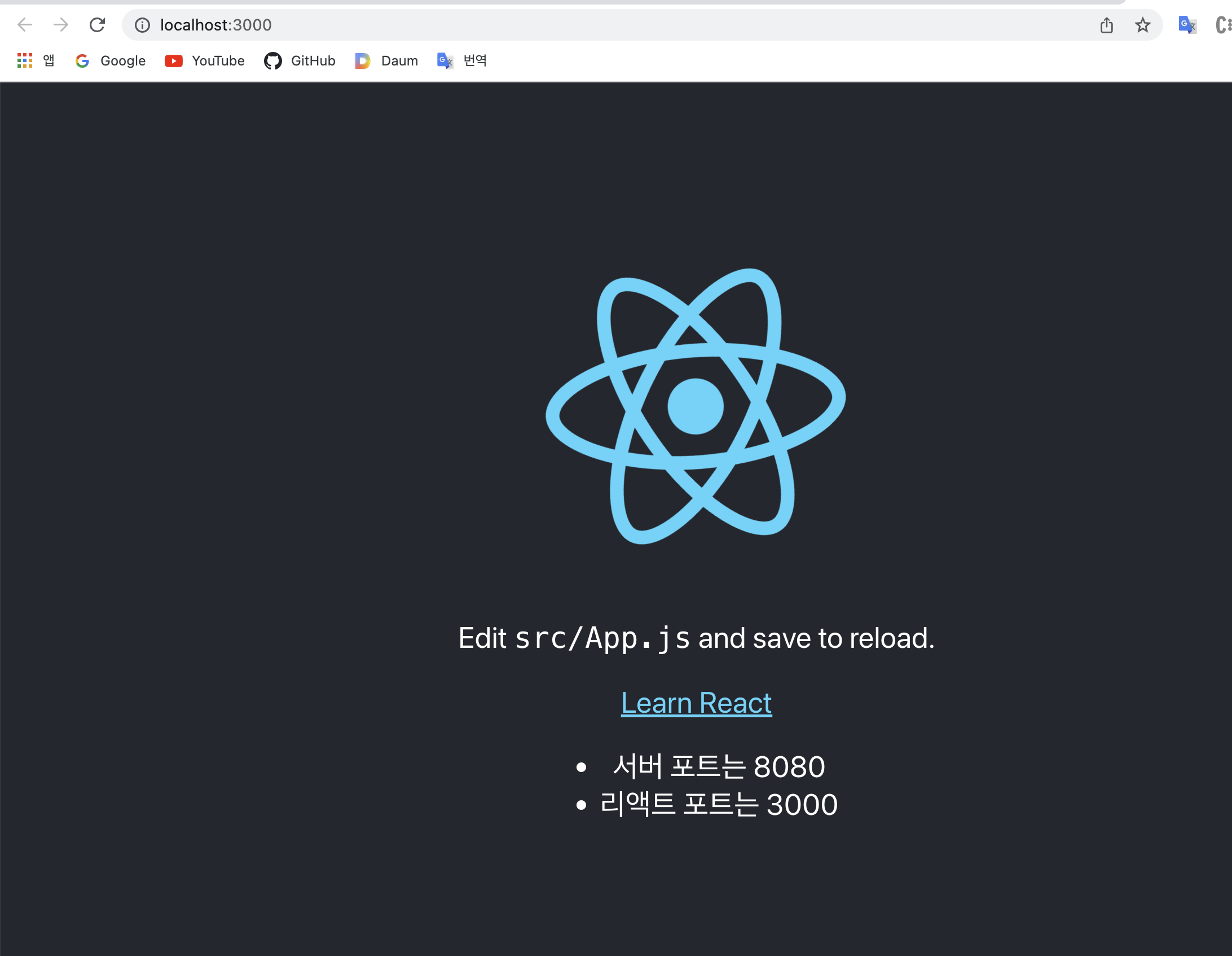
return Arrays.asList("서버 포트는 8080", "리액트 포트는 3000");
}
}
main method 실행
localhost:8080/hello 접속 후 확인하기

React
SpringBoot Controller와 연동하기 위한 proxy 설정
react : 3000 port
SpringBoot : 8080 port로 실행되기 때문에 CORS 문제 해결을 위한 proxy 설정이 필요
package.json
"proxy": "http://localhost:8080"
App.js
import React, { useState, useEffect } from "react";App.js > App
const [message, setMessage] = useState([]);
useEffect(() => {
fetch("/hello")
.then((res) => {
return res.json();
})
.then((data) => {
setMessage(data);
});
}, []);Fetch : http 클라이언트. 비동기 통신 기술. 자바스크립트의 built in API
axios의 경우 자동으로 json형식으로 변환하는 반면 .json() 메소드 사용해야 함.
fetch(resource)
fetch(resource, options)options 생략 시 get방식
App.js > App return
<ul>
{message.map((v, idx) => (
<li key={`${idx}-${v}`}>{v}</li>
))}
</ul>
App.js 전체 코드
import logo from "./logo.svg";
import "./App.css";
import React, { useState, useEffect } from "react";
function App() {
const [message, setMessage] = useState([]);
useEffect(() => {
fetch("/hello")
.then((res) => {
return res.json();
})
.then((data) => {
setMessage(data);
});
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<ul>
{message.map((v, idx) => (
<li key={`${idx}-${v}`}>{v}</li>
))}
</ul>
</header>
</div>
);
}
export default App;
두 프로젝트 모두 실행 후 localhost:3000 접속

참고 :
https://7942yongdae.tistory.com/136
https://kth990303.tistory.com/210
axios, fetch
https://koras02.tistory.com/48
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
'Spring' 카테고리의 다른 글
| [Spring + React] react input 데이터 springboot Controller 로 전달하기 (0) | 2022.09.05 |
|---|---|
| [Spring] SpringBoot + AWS RDS + React 연동하기 (0) | 2022.09.02 |
| [Spring] spring 프로젝트 MySQL 연결하기 (0) | 2022.08.31 |
| [Spring] intellij build.gradle dependencies 추가하기 (1) | 2022.08.31 |
| [Spring] STO-sale-purchase 프로젝트 환경설정 (0) | 2022.08.29 |




댓글