View 환경설정
1. Welcome Page 만들기
src > main > resources > static 에서 New > File 클릭

index.html 파일 생성 (Welcome Page)


index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
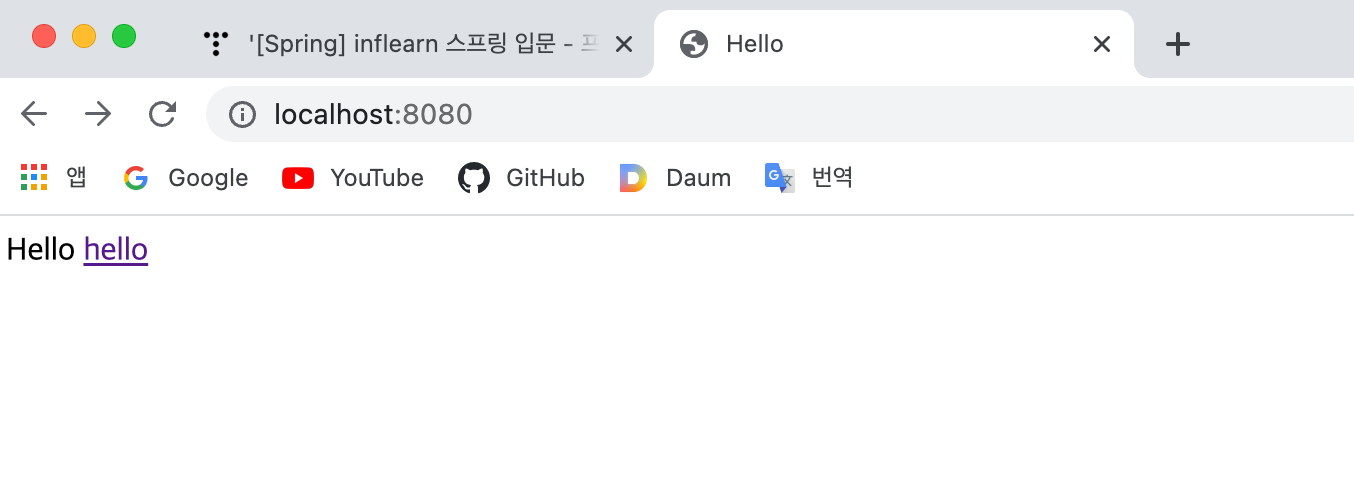
서버를 껏다가 다시 실행 후 localhost:8080 에 접속
마우스 우클릭 후 페이지 소스 보기를 클릭하면 위에서 적은 html 코드 확인 가능

spring 많은 기능 가짐. 자바 웹 애플리케이션 개발 관련 전반의 생태계 제공. 방대함. 필요한 것 찾는 능력 중요!
spring boot는 spring 생태계를 감싸서 편리하게 사용할 수 있도록 도와줌
2. Reference Documentation 검색
project > Spring boot > learn > Reference Doc.
spring boot reference
https://docs.spring.io/spring-boot/docs/current/reference/html/
welcome page
위 코드의 index.html은 정적 페이지.
적어놓은 파일을 웹서버가 웹브라우저에 넘겨주는 것.
템플릿엔진을 사용하면 동적페이지 구현 가능
3. thymeleaf 템플릿엔진
thymeleaf 공식사이트
스프링 공식 튜토리얼
https://spring.io/guides/gs/serving-web-content/
스프링부트 메뉴얼
웹 애플리케이션 진입점 : Controller
src > main > java/hello/hellospring/ 위치에 controller 패키지 만들기
controller/HelloController.java 만들기
@Controller 어노테이션 적어줘야 함
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
/**
* 웹 어플리케이션에서 /hello 로 들어오면 아래 메소드 호출해줌
*/
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
}
}
resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
thymeleaf 템플릿 엔진 xmlns 스키마로 선언
thymeleaf 문법 쓸 수 있음
<html xmlns:th="http://www.thymeleaf.org">
p 태그의 data 가 value 인 hello!로 치환됨.
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>controller 의 hello method의 key : data , value : hello!
# model.addAttribute(key : "data", value : "hello!");
application main method 실행
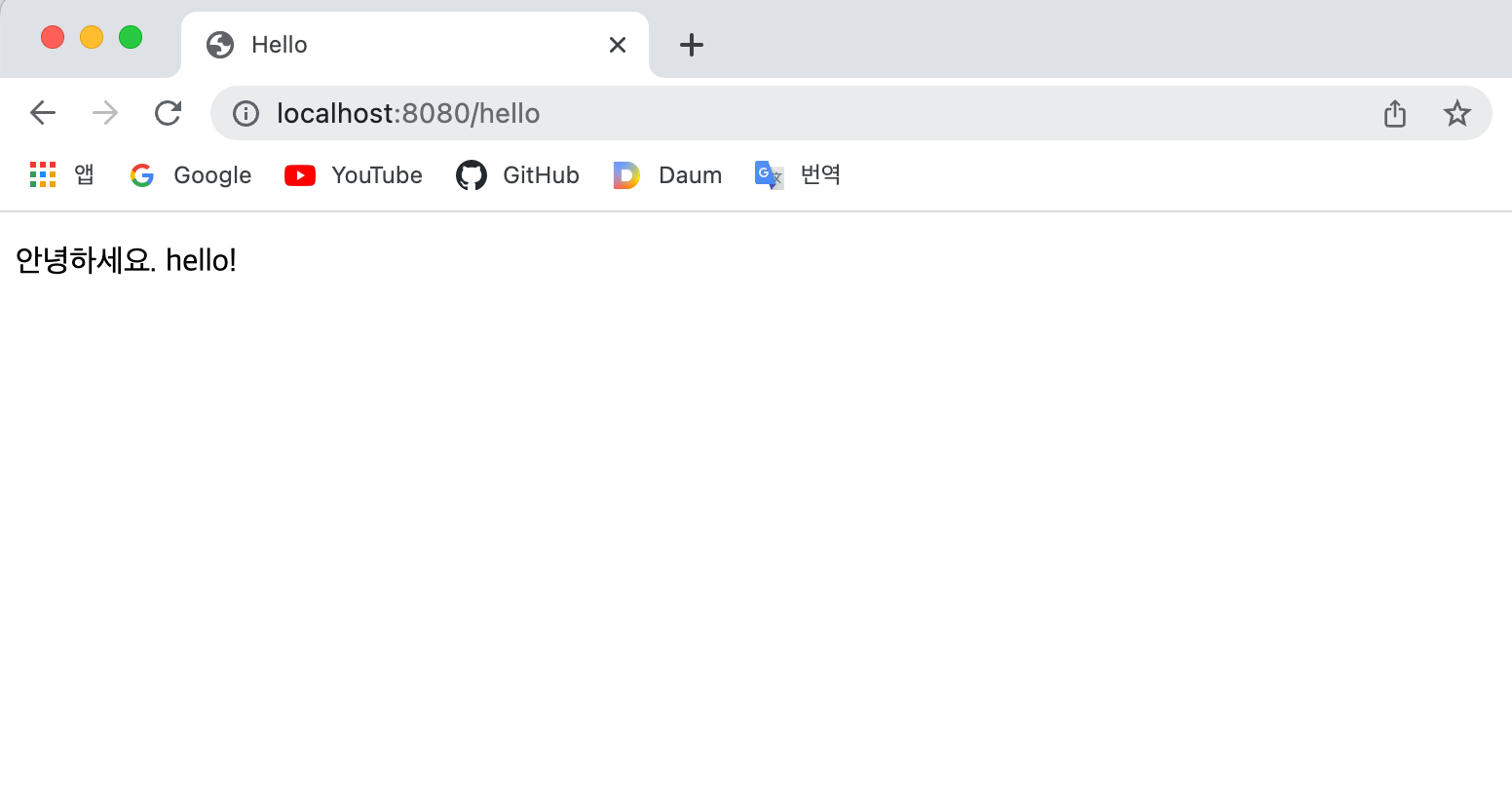
localhost:8080/hello 접속

웹브라우저에서 localhost:8080/hello 를 던지면 톰캣서버 (스프링부트는 톰캣서버를 내장함) 에서 받아서 스프링에 물어봄
helloController 에 있는 GetMapping("hello") hello url에 매칭
* http url 입력 후 엔터 : get방식
Controller 에 있는 hello method 실행 됨.
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
}스프링이 model 만들어 넣어줌
model에 addAttribute 로 key는 data, value는 hello!
value는 바뀔 수 있음
return "hello"; 에서 hello는 resources/templates/hello.html 의 이름과 같음.
return "hello"; 의미는
resources/templates/hello.html 찾아서 렌더링 하라. 화면을 실행.
data는 model에 화면을 넘김
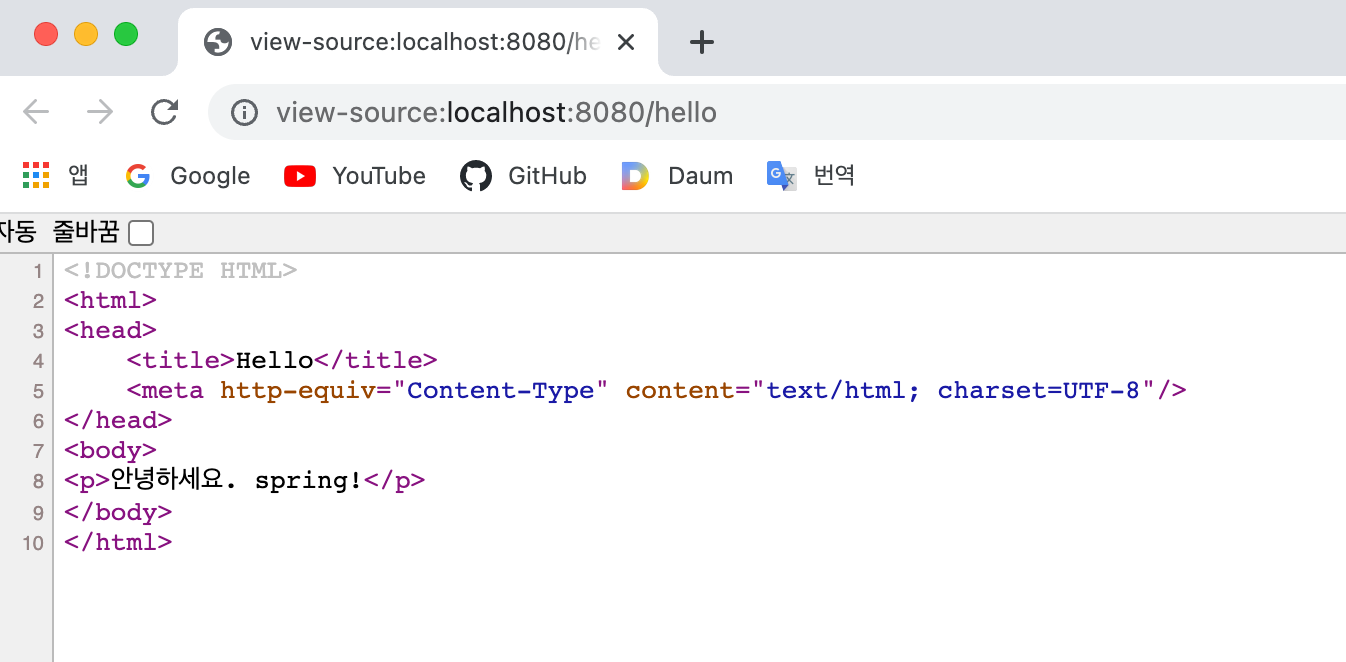
스프링이 templates/hello.html 찾아서 Thymeleaf 템플릿 엔진 처리
컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아서 처리.
스프링 부트 템플릿 엔진은 기본적으로 viewName 매핑.
resources:templates/ +{ViewName}+ .html 찾아서 열림
data : model의 key 값
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>↓
<p th:text="'안녕하세요. ' + ${hello!}" >안녕하세요. 손님</p>
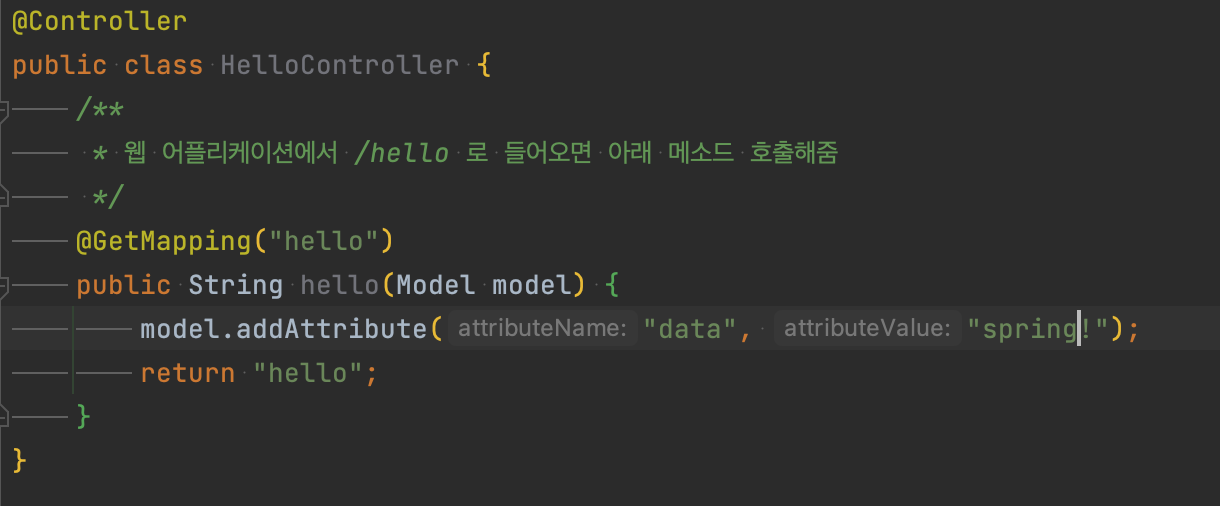
Controller 의 hello method 에서 model의 value를 아래와 같이 변경하면

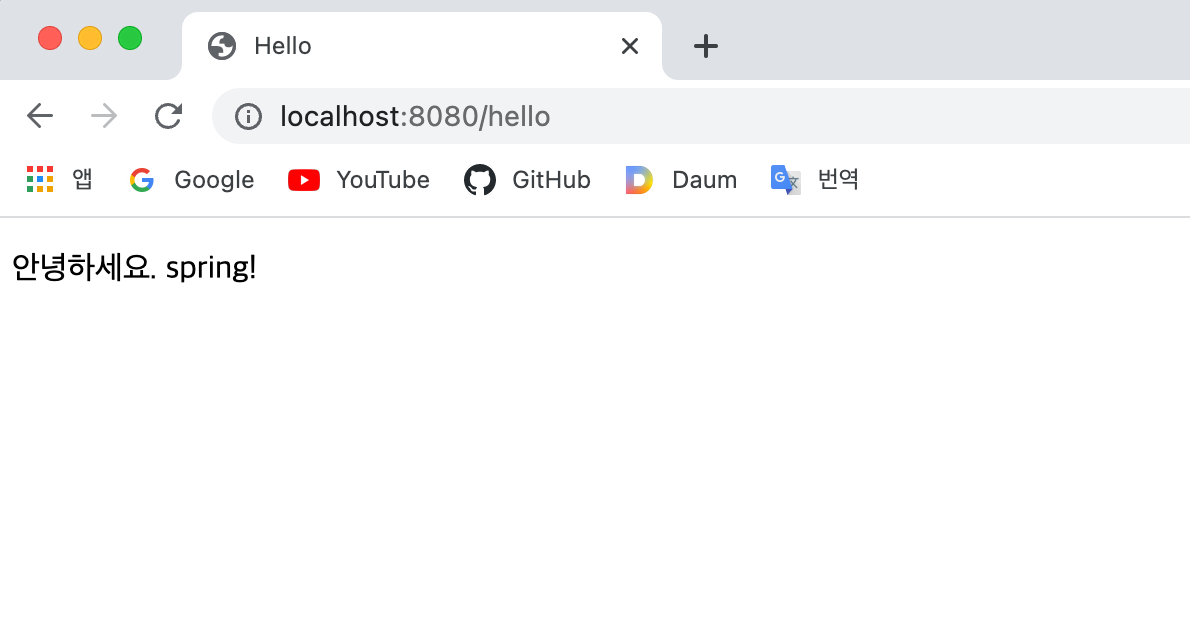
resources/templates/hello.html 화면이 보여지는 localhost:8080/hello 에서도 변경된 것을 확인할 수 있다.


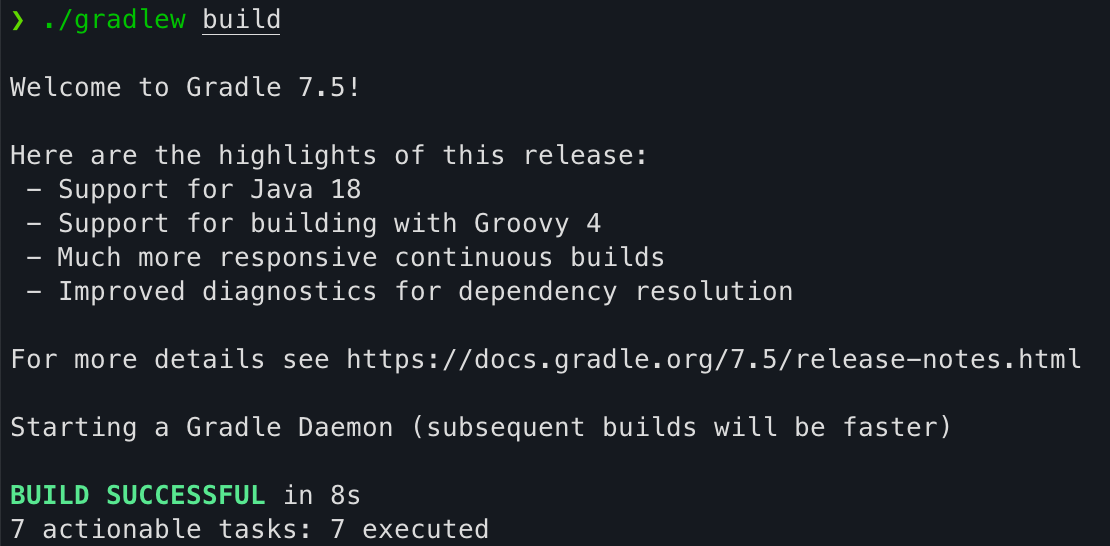
빌드하고 실행하기
intellij ide 가 아닌 콘솔에서 실행해보기
./gradlew build
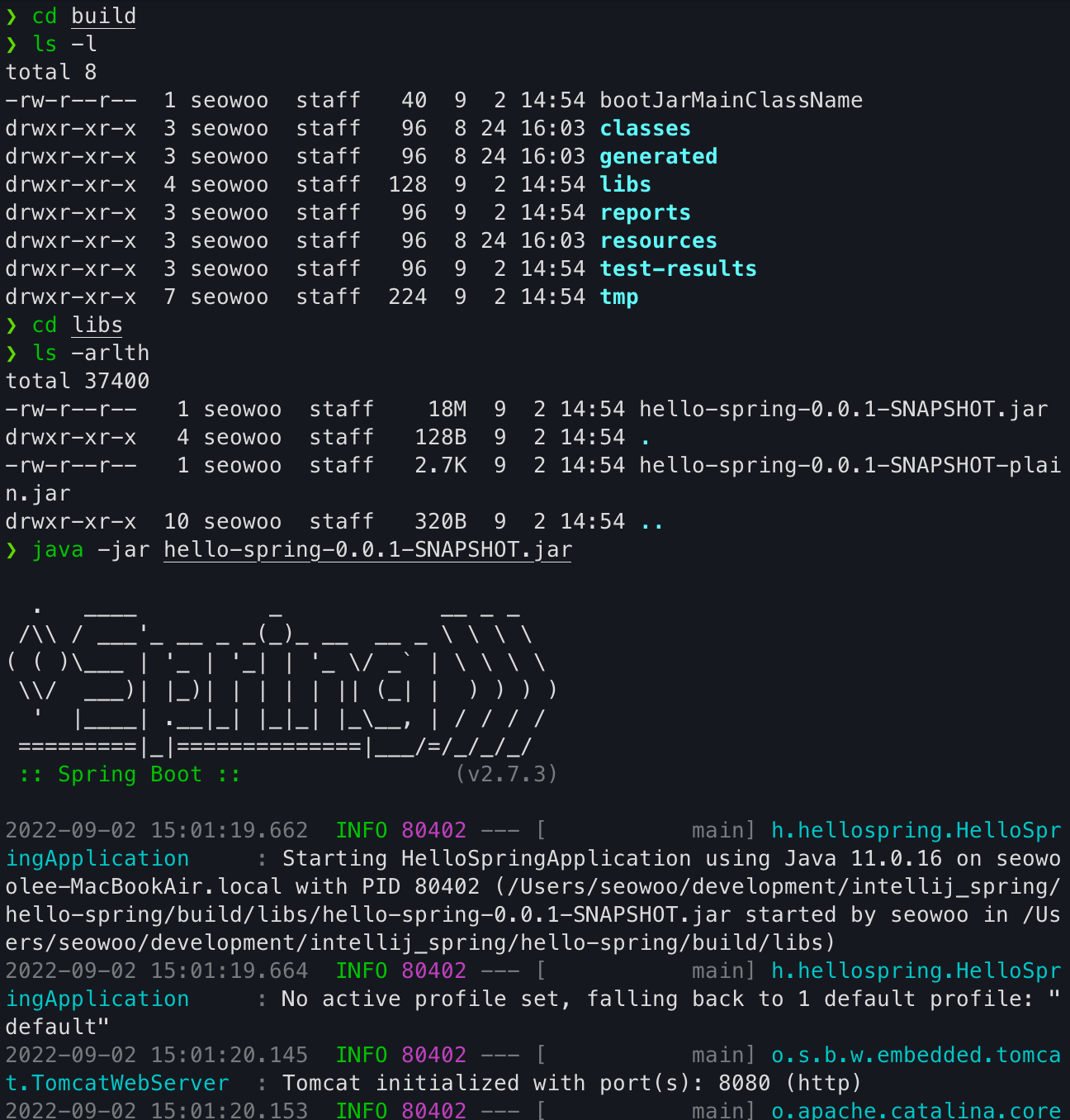
cd build
cd libs
java -jar hello-spring-0.0.1-SNAPSHOT.jar // 자바 실행
localhost:8080 실행

서버 배포할 때는. jar 파일만 복사해서 서버에 넣어주고
java -jar xx.jar 실행하면 서버에서 스프링이 동작.
실행 안될 때
./gradlew clean
or
./gradlew clean build후 진행. build 폴더가 없어짐.
'Spring_inflearn > 입문' 카테고리의 다른 글
| [Spring] inflearn 스프링 입문 - 스프링 웹 개발 기초 2 (0) | 2022.09.02 |
|---|---|
| [Spring] inflearn 스프링 입문 - 스프링 웹 개발 기초 1 (1) | 2022.09.02 |
| [Spring] inflearn 스프링 입문 - 프로젝트 환경설정 3 (0) | 2022.08.24 |
| [Spring] inflearn 스프링 입문 - 프로젝트 환경설정 2 (0) | 2022.08.24 |
| [Spring] inflearn 스프링 입문 - 프로젝트 환경설정 1 (0) | 2022.08.22 |




댓글