Accordion
참고 :
https://mui.com/material-ui/react-accordion/
Accordion에 map함수 적용하기
src/pages/SalesRegistrationPage.js
const [member, setMember] = useState([]);
console.log("test", member);
useEffect(() => {
fetch("/member/select")
.then((res) => {
return res.json();
})
.then((data) => {
setMember(data);
});
}, []);DB에서 불러온 Member 테이블 log 출력

src/pages/SalesRegistrationPage.js return()
<div>
{member.map((v, idx) => (
<Accordion
key={v.id}
expanded={expanded === `panel_${idx}`}
onChange={handleChange(`panel_${idx}`)}
>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<div>id:{v.id}</div>
</AccordionSummary>
<AccordionDetails>
<div>
name : {v.name}, password : {v.password}
</div>
<br />
</AccordionDetails>
<TextField
id="outlined-number"
label="Number"
type="number"
InputProps={{
endAdornment: (
<InputAdornment position="end">조각</InputAdornment>
),
}}
/>
<Divider />
<AccordionActions>
<Button size="small" onClick={() => alert("cancel")}>
취소
</Button>
<Button
size="small"
color="primary"
onClick={(event) => registerClick(event, idx)}
>
판매등록
</Button>
</AccordionActions>
</Accordion>
))}
</div>
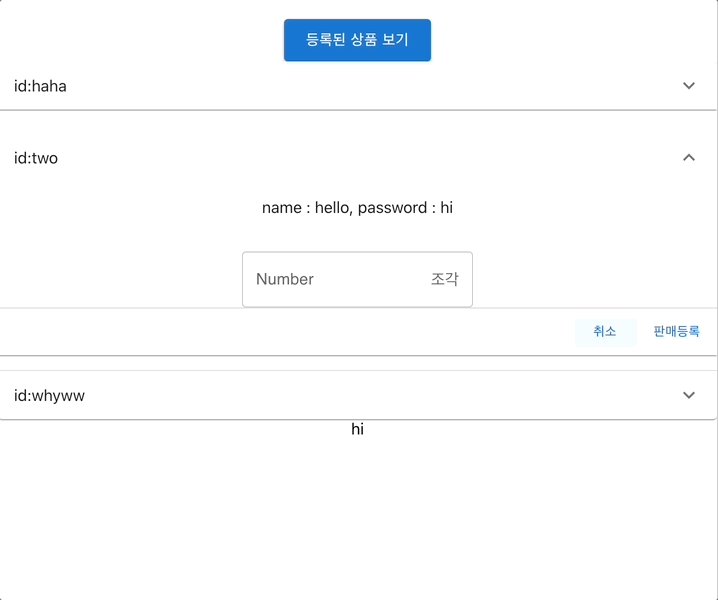
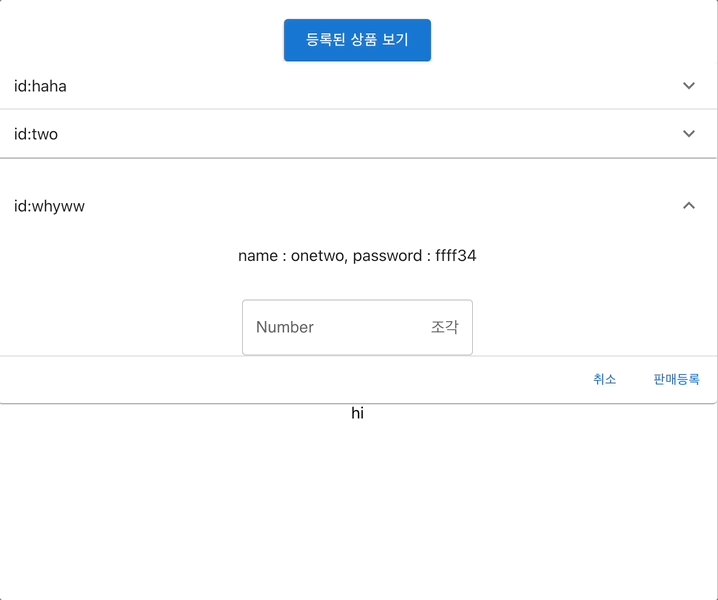
실행 결과

참고 :
https://stackoverflow.com/questions/64498396/accordion-open-first-tab-from-a-mapped-array-react-ts
'Javascript&Typescript > React' 카테고리의 다른 글
| [React] Date picker 사용하기 ( + default 값으로 오늘 날짜) (0) | 2022.09.08 |
|---|---|
| [React] 버튼 클릭 이벤트 새로운 페이지로 이동하기 (button click to new page) (1) | 2022.09.06 |
| [React] npm start 시 react-scripts: command not found 오류 (0) | 2022.09.02 |
| [React] React app - 시작 로고 페이지 만들기 (useNavigate, setTimeout()) (0) | 2022.07.20 |
| [React] React app 만들기 (0) | 2022.07.20 |




댓글